WEBデザイン初心者ヒラメくんです。
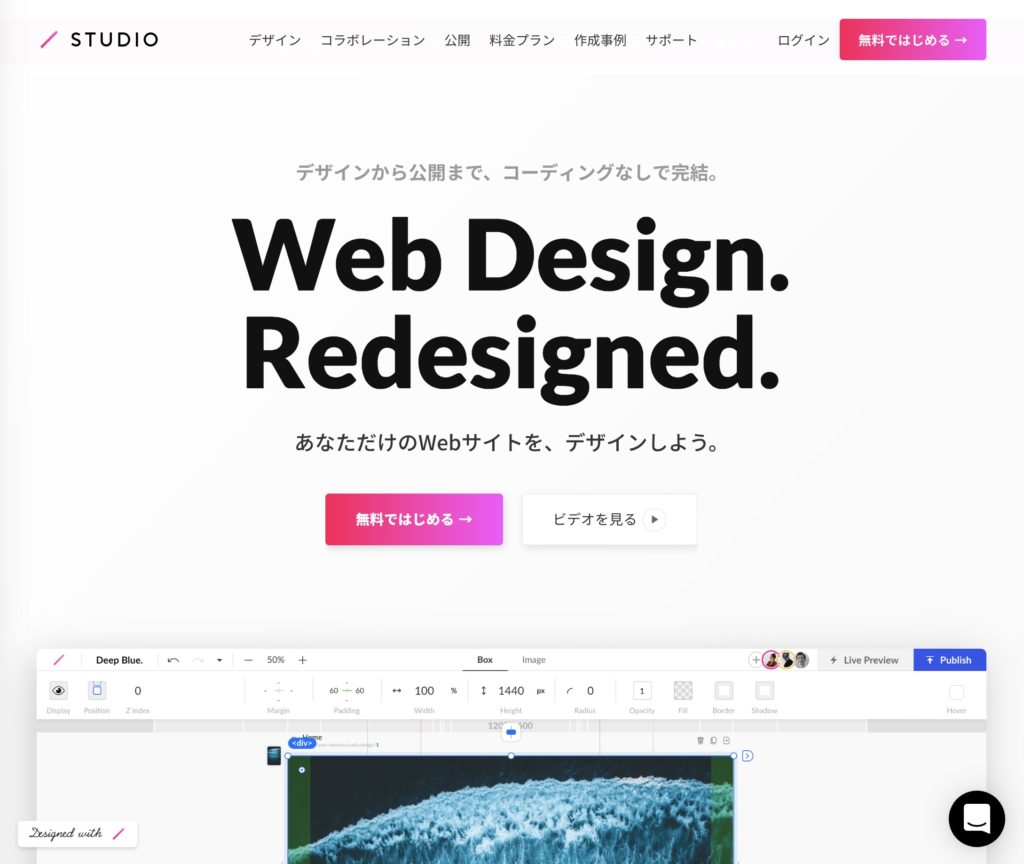
CMSツールSTUDIO
WEBデザイン初心者でもコードを入力せずに簡単にサイトが作れると話題のツールです。

詳しくはこちらの記事をどうぞ↓↓
STUDIOではチュートリアルも用意されていて、ヘルプにも詳しく解説が用意されています。
しかし、初心者ゆえにまだまだ分からないことばかり…。なので、その中でも混乱したことをまとめてみました。
今回はレスポンシブモードについて!
STUDIOのレスポンシブモードについて基本のキ
モードを確認する
レスポンシブデザインはPC、タブレット、モバイルのどの端末から見てもレイアウトが崩れずキレイに表示されるよう対応したデザインです。
最近はほとんどのWEBサイトが対応してますね。
これもSTUDIOなら簡単に作れます!
・デフォルトモード
・レスポンシブモード(タブレット)
・レスポンシブモード(モバイル)
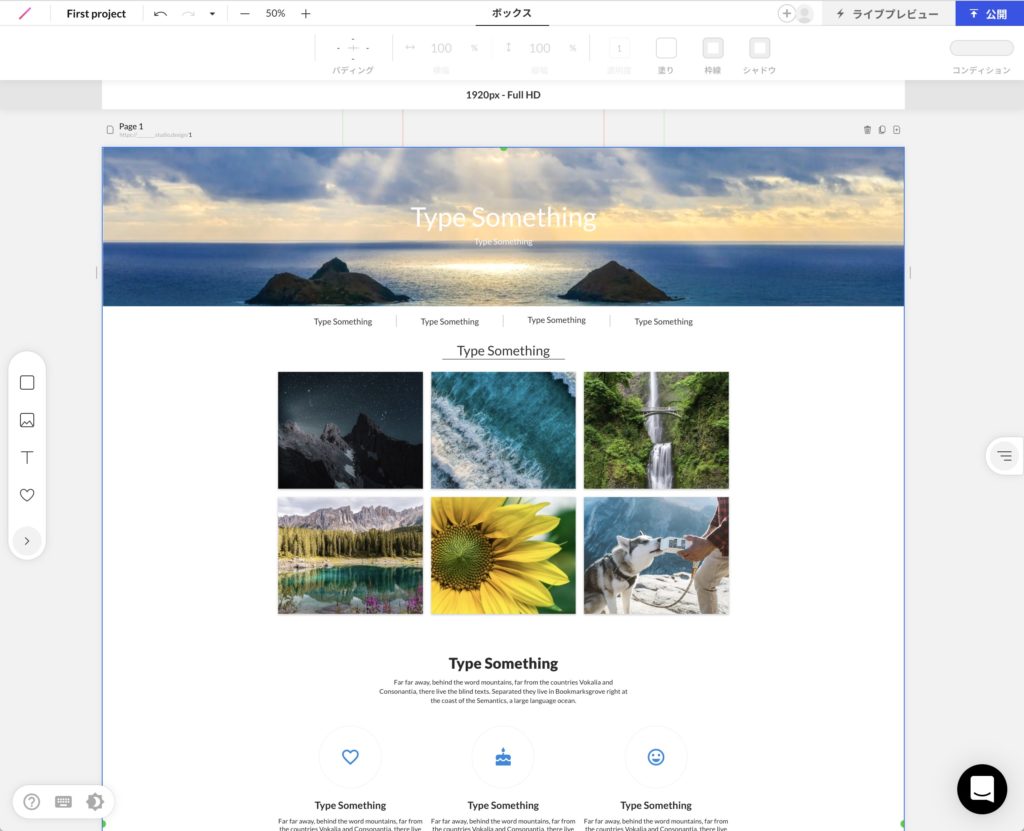
※以下サンプルとして作成したページです。こちらはレスポンシブ編集前のためレイアウト崩れてます。。。
写真はすべてSTUDIOで利用可能な素材です。
デフォルトモード
PCで開くときの画面サイズです。画像は1920px表示。

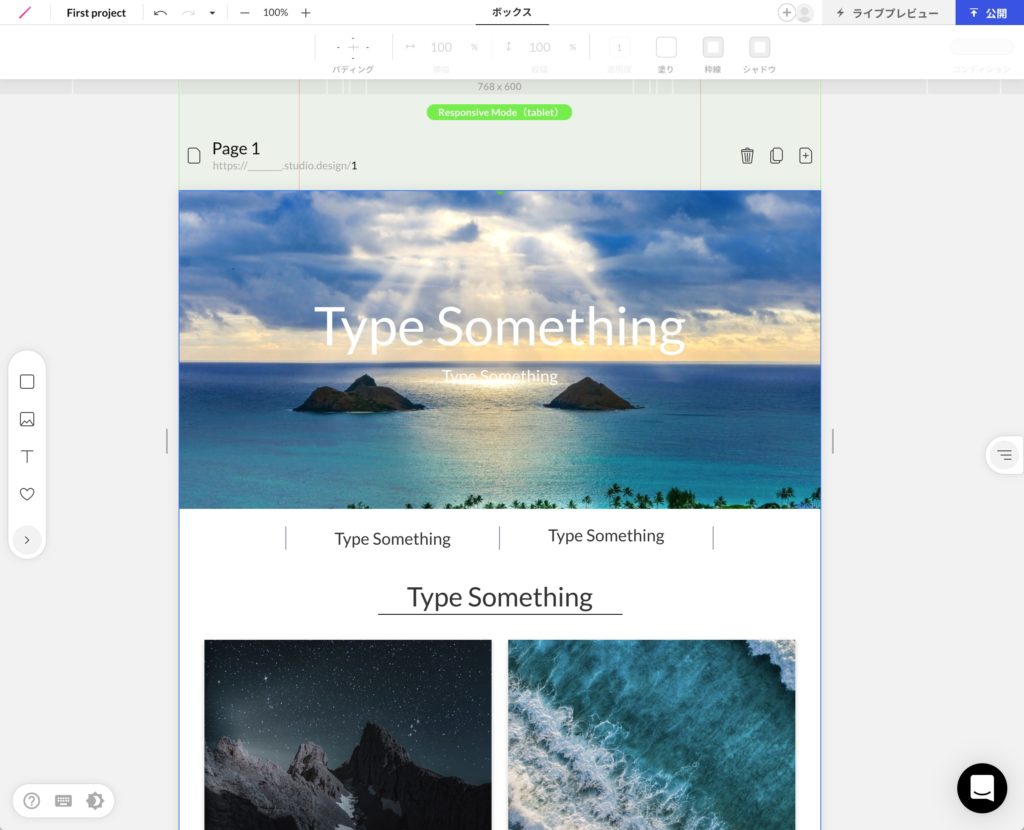
レスポンシブモード(タブレット)
タブレットモードは緑色で表示されます。

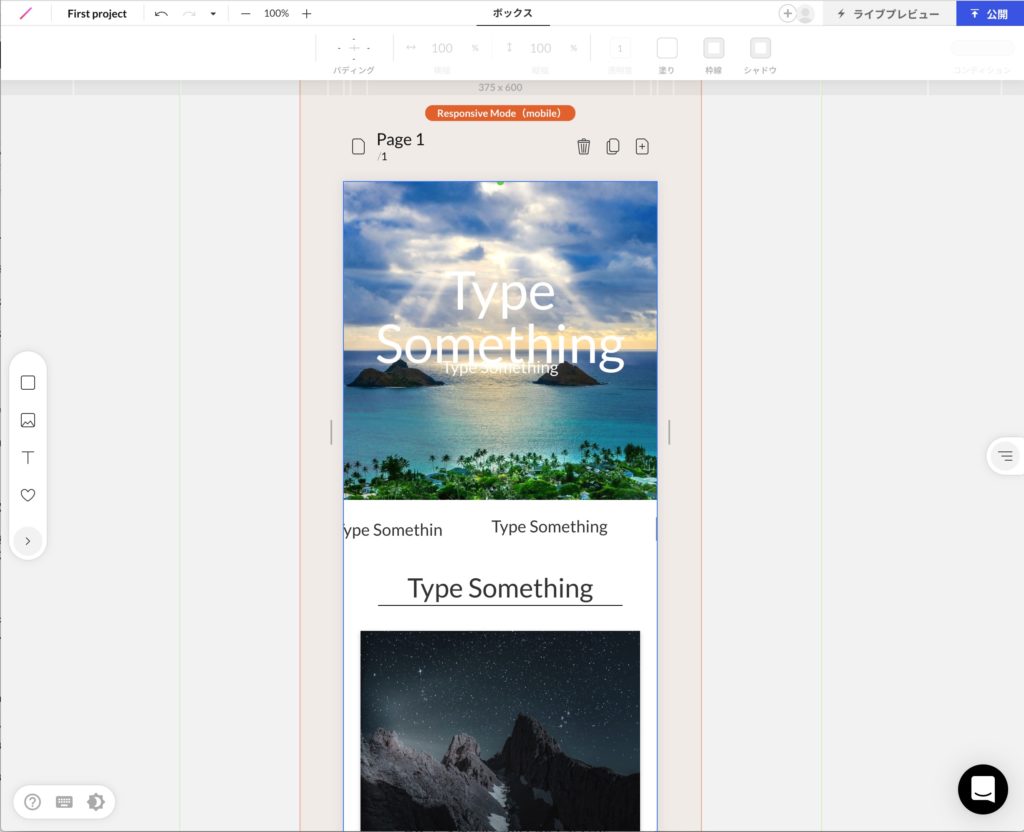
レスポンシブモード(モバイル)
モバイルモードはオレンジ色で表示されます。

3つもあるけど、どのモードで作るの?
基本的にデフォルトモードで作成します。
デフォルトモードとはPCブラウザのサイズのこと。
まずPCのサイズで作成し、後からレスポンシブモード(タブレット/モバイル)で大きさやマージンなどを調整します。
私はここでさっそく躓きました。
「ん??スマホサイトなら小さいサイズで作るんじゃないの?」
「上のバーにサイズだって書いてあるし、とりあえずiPhone8/Ⅹに合わせて作ればいいかな」
って感じでオレンジ色のモバイルサイズから作り始めました。
STUDIOって、右上のライブプレビューというボタンから実際のサイトがブラウザ上でどう見えるかすぐ確認できるんです。
で、一通りレイアウトを組み終わってプレビューボタンを押したのですが…
画面真っ白
でもスマホで確認すると表示されている…なんで???
おそらく同じような経験ある人いるんじゃないかなー…いないかなー…
確認はPCでしましたがたぶんタブレットで見ても表示されなかったんだろうなぁ。
つまり、タブレットもスマホサイトも、まず最初にデフォルトモードで作成してからレスポンシブモードの各サイズに合わせて編集しましょう、ってことでした。
ちなみに、デフォルトモードで作成し、その後レスポンシブモードでサイズや配置を編集してもデフォルトモードには反映されないそうです。レスポンシブモードはデフォルトモードとは別データを触っていると考えると分かりやすいかもしれません!
オリジナルを残してコピーしたページだけ編集しているイメージですね。
たまに編集した内容がデフォルトモードに反映されてしまうことがあります。
今自分がどのモードを編集しているのかわからなくなったら、
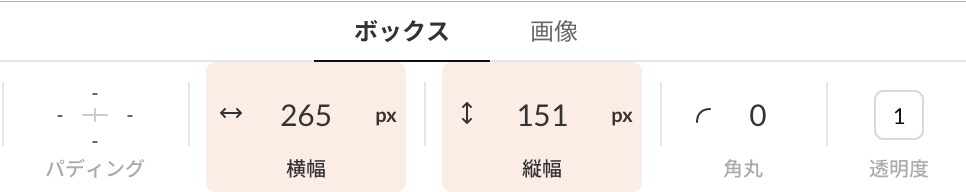
そんなときはここを確認!↓↓↓


レスポンシブモードで画像サイズなど、数値を変更するとスタイルバーの色が変わるので分かりやすいです!
色が変わっているときはちゃんとレスポンシブモードで編集してるってことなので安心してぐりぐり数値動かしてください。
編集画面の名称についてはこちら↓↓↓
各モードのサイズ詳細
PCのサイズ
・1920px(最大)
・1440px
・1200px
・1024px(最小)
タブレットのサイズ
・768px
モバイルのサイズ
・414px iPhone8Plus(最大)
・375px iPhone8/Ⅹ
・360px GalaxyS8
・320px iPhoneSE(最小)
STUDIOには以上のサイズが用意されています。
WEBサイトの横幅は一般的には1200px以下だと言われています。
1920pxまでとなると全画面表示にすることを想定したサイズってことになるのかな…?
1200pxサイズで作成してしまうと、ブラウザのサイズを大きくすると1200px分しか表示されずに画像が途中で切れちゃうので。
最近は横幅のないWEBサイトも増えているみたいですね!
このあたりについてはまた勉強します…。
まとめ
そもそも私は「レスポンシブモード」というものを理解していなかったんですね…。
もしせっかくサイトを作ったのにちゃんと表示されない!という場合は、
・基本はデフォルトモードで作成
・後でレスポンシブモードで編集
・レスポンシブモードで編集したことはデフォルトモードには反映されない
以上を間違わなければ大丈夫なはずです!
私はこれを理解するだけでもかなり作業しやすくなりました!
たぶんちゃんとWEBの知識のある人はもっとサクサク作れるんだと思います。
というか、ちゃんとチュートリアルは読むべきですね…!
でも、コードも組めないよく分かってないガチ初心者の私でも形だけでもサイトを作れたのでSTUDIOはすごい。
PCとモバイルは、各機種によって液晶の大きさも違うので、レイアウトが少し変わってしまうのですがそれは次回にします!