
前回に続きSTUDIOのレスポンシブ表示についてまとめていきます。
※当記事はWebデザイン超ど初心者が同じような超ど初心者のために書いたものです!
前回の記事はこちら
STUDIOの
・基本はデフォルトモード(パソコンサイズ)で作成する
・その後、レスポンシブモード(タブレット・モバイルサイズ)で編集
・レスポンシブモードで編集したことはデフォルトモードには反映されない
といった3つの制作モードについてまとめていました。
今回はデザイン後の表示についてまとめます。
レスポンシブモード後にレイアウトが崩れる場合
ライブプレビューで確認する
まずデフォルトモードで作成した後、ライブプレビュー機能を使って確認しますよね。
その時は大体の場合は制作画面の見え方そのままに、キレイにレイアウトされているはずです。
でもその後、レスポンシブ編集後にプレビュー確認したときに
「あれ、何か表示がずれてる?」
ってことがありませんか?
例として、わかりやすくモバイルサイズで説明します。
こちらをご覧ください。
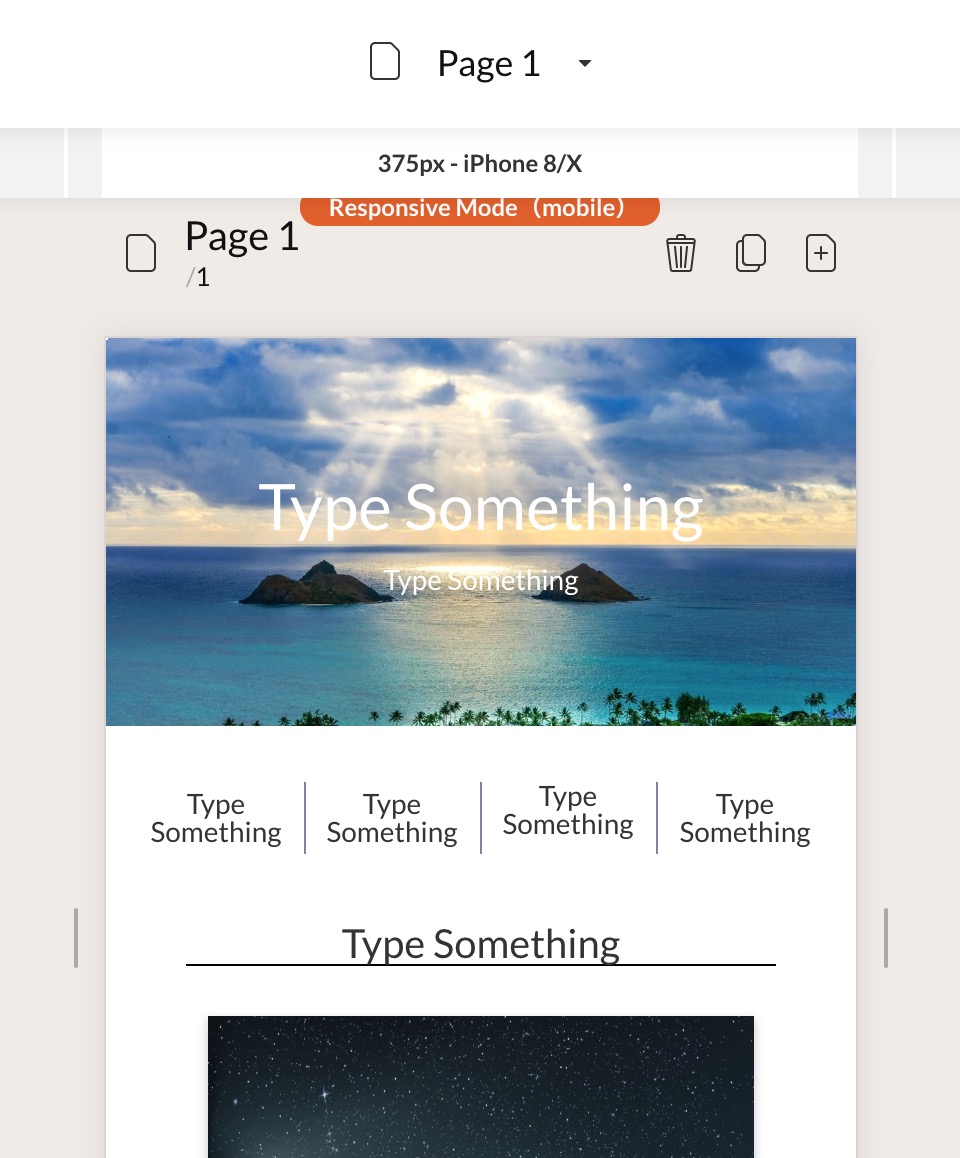
STUDIOのフリー素材を使って作ったテストサイトです。

まず、デフォルトモードでデザインします。
主なターゲット(そのサイトの閲覧者)がiPhone8ユーザーと仮定します。
モバイルサイズにiPhone8のサイズがあらかじめ用意されていますのでこちらに合わせます。
マージンやパディングを調整し…
できた!
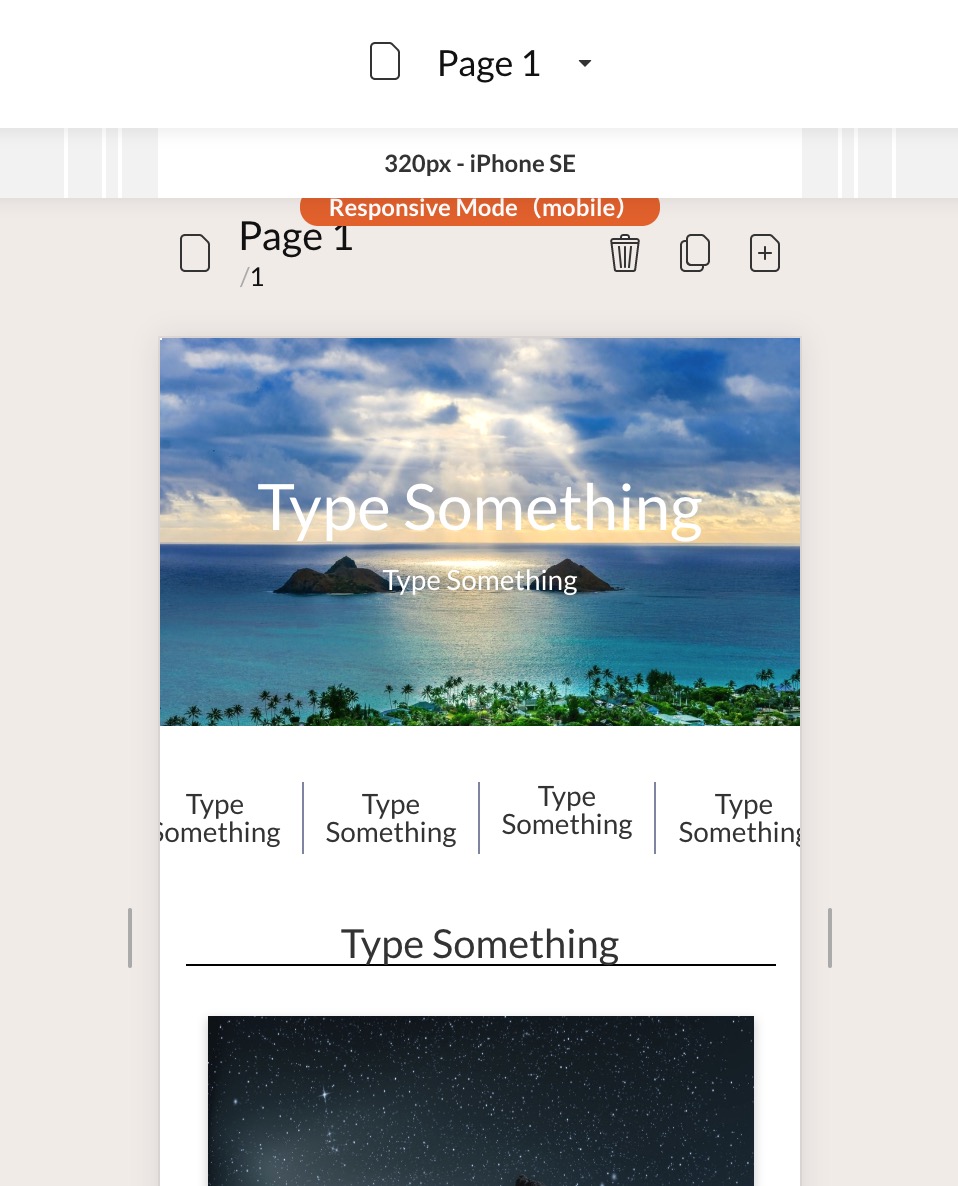
他のサイズでも確認してみよう…
あれ?

レスポンシブ表示できてない!!
他のサイズ(SEやGalaxy)だと余白が変わり、文字や画像が見切れてしまう!
なんで???
液晶画面の大きさに注意
・iPhone SE
・GalaxyS8
・iPhone 8/X
・iPhone8 Plus
が予め用意されています。
それぞれ液晶の大きさが違うため、どうしても表示が崩れてしまうのです!
機種毎に適切なサイズ表示にできればいいのですが…。
デフォルトモードも同様ですが、選んだ液晶サイズが基準となるため他の液晶には対応が難しくなります。
キレイに表示できるのはどれかひとつだけ…。
私はここで大きく躓きました…。
最小サイズに合わせる
対策として、私は一番小さいサイズ(ここではiPhone SE)に合わせて作ることにしました。
ただ、小さいサイズに合わせるとどうしても8やPlusで見たときに左右に大きく余白が空いてしまうんですよね…。iPhoneXだと上下にも余白が空きます。
私自身はiPhone8Plusユーザーなので、作成後チェックする際に余白が気になってしまいます。
しかしPlusのような大きいサイズに合わせると今度はSEでは端が見切れてしまう…。
Googleマップや動画、画像などを使いたい場合は大きさにも悩みます。あまり大きくすると左右は見切れるし、小さくすると見づらいし、という感じですね。
もちろん、閲覧する対象が限られている場合は対象のサイズにピッタリなものを選んだほうがいいと思います。
しかしほとんどの場合は、サイトの訪問者がどのデバイスか、どの液晶サイズなのかなんて分かりませんよね…。
苦肉の策ですが今はこれで対応するしかないかな、と思います。
タブレットサイズのレスポンシブモード
ちなみに、タブレットも同様で、例えばiPadと他メーカーのタブレットって結構サイズ違いますよね。
ただ、レスポンシブモードのタブレットサイズは768px iPadの1つのみなのでどのサイズを選べばいいのか、むしろ悩む必要はないかもしれませんね。
キレイな編集方法があればぜひ教えてください…!