Webデザイナーのみなさん。Webサイト制作ツールの「STUDIO」ってご存知ですか。
今デザイナーの間で話題になっています。
こちらのツール、なんとコーディングの知識不要・さらに無料で誰でも簡単にWebサイトが作れてしまうんです。
うちの会社、デザイナー陣のデザイン力はピカイチなのですが、コーディングできる人がいません。せっかくデザインはできるのにコーディングできないんじゃもったいないですよね…。私は昔少しだけ勉強していましたが、(ほぼ)初心者なのでコーディングとか苦手です。まだ1ページ作るのにも時間がとてもかかります。WordPressでサイト作れるらしいけどPHPが理解できない。
そこでもっと楽をしたい簡単に作れないかなーと思って検索していたところ、STUDIOを見つけました。
詳しく紹介していきます!
STUDIOの魅力
直感的な操作
直感的というのは、イメージしているデザインを再現しやすいというところです。
コーディングの知識がなくても、写真や文字などの要素を直接動かして好きなところへ配置する事が可能です。
個人的にはIllustratorに似てると思っています。オブジェクトを動かして配置していくところとか。
つまり、ソースコードを触らないんです!
長いコードとにらめっこしてcssを書き換えて、不具合があれば該当箇所を探して…という目が疲れるあの作業が全て省略されます。
これはコーディング苦手な初心者の私にはとっっってもありがたい!!
しかも、ソフトなどはないためダウンロードしなくても登録するだけで無料でブラウザ上で使えます!

登録するにはメールアドレスが必要となるので、Googleアカウントなどで作っておきましょう。
豊富な素材が無料で使える
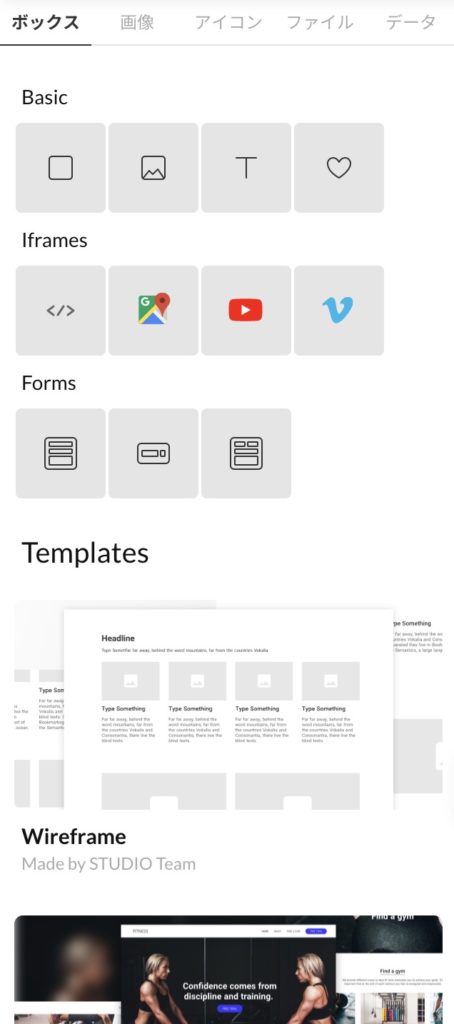
テンプレートも複数用意されているため、自分のイメージと近いデザインがあればベースにすることもできます。アイコンや写真などのフリー素材やフォントもあり、ほぼ全て使い放題です。素晴らしい。
写真はオシャレだし、フォントは「こんなに使えて無料なの!?」と驚くくらい豊富です。

こんな感じで使いたいものが用意されているのでクリック・ドロップするだけ。動画やグーグルマップの埋め込みもほんの2、3ステップで作成可能です。ここでもコードを打ち込まなくていいんです。
さらにお問い合わせフォームの作成まで可能です。
お手軽〜!
グループで作業できる
私はまだお一人様でしか使ったことないのですが、複数人で同じ制作画面をグループ共有することも可能です!
これで情報の共有がしやすくなりますね!

制作メンバーが増えると画面右上にアイコンが追加されるので見た目にも分かりやすいです。
データのやり取りや、デザインの先祖返りもなくなるためチームで共同制作するときはこの機能がすごくありがたいのではないでしょうか!
ただし、作業中にミスがあった場合は自動で上書きされてしまうため定期的にコピーページを作成することをおすすめします。一応、PhotoshopやIllustratorのように作業工程を遡ることができますが、ソースコードがないため編集箇所のバックアップが取りづらいのが難点ですね。。。
開発者にチャットで質問ができる
普通お問い合わせってメールや電話じゃないですか?
私は電話が苦手なので極力お問い合わせもしたくない派なんですが、なんと、STUDIOにはチャット機能が付いており疑問に思ったことはその場で直接質問できちゃうんです!
しかも返事が早い。すごーい親切〜!
私もチャット機能で質問してみたのですがすぐに返信いただけました。電話するときの緊張感がなくてとても助かりました〜!

とても優しく丁寧に返信いただけるので悩んだら気軽に質問しましょう!
STUDIOはまだ情報が少なく、現状は問題解決には公式のヘルプを見るのが一番です。
それでも分からない場合は質問したほうがいいです。
料金について
基本的なデザイン(制作)・公開は無料ですが、プランを有料に切り替えることで利用できる機能が増えます。
料金プラン
STUDIOには3つの料金プランがあって
| FREE | ¥980/月(BASIC) | ¥2,980/月(未実装) |
|---|---|---|
| デザインツールの全機能 リアルタイムライブプレビュー 共同編集機能 無制限のチームメンバー 無制限のプロジェクト数 無制限のページ数 サブドメイン公開機能 |
FREEプランの全機能 STUDIOのバナーの非表示 独自ドメインの接続 Appsの使用 |
BASIC機能の全機能 CMS 独自分析機能 バージョン管理機能 |
以上のような違いがあります。
FREEプランでも十分すぎるほどの充実っぷりです!
公式サイトの料金プランページはこちらからどうぞ〜↓↓↓
ーーーーーーーーーーーーーーーーーーーー
もっと分かりやすく使いやすくなりましたね!
STUDIOはアップデートも早くて、どんどん進化しています。Twitterなどでもアップデートの情報を告知されているのでチェックしてみてくださいね。
完全無料のFreeプラン
Freeプランについて詳しく書いていきます。
リアルタイムライブプレビュー
WEBサイトを作るときって実際にブラウザでどんな見え方をしているか確認しますよね?
サーバーにアップして動作確認して、ミスを修正したらまたサーバーに…。
STUDIOならアップする手間も省けます。

こちらのプレビューボタンがあるので押すだけ。
ちなみにWEBサイトを公開するときも隣の青いボタンをポチッと押すだけです。
このプレビュー画面、制作中に要素を動かすとリアルタイムで自動更新してくれます。
自分で更新ボタン押さなくてもすぐ反映してくれるので確認がしやすいです!
共同編集機能
先程上のほうにも書きましたね。
複数人で同じデータを共有できるため、チームで作業するときなどに便利です。
無制限のプロジェクト数・ページ数
これがまたすごいところ!
制限がないためいくつでもWEBサイトを作成できます!
下層ページも作り放題。
これはIllustratorやPhotoshopのレイヤーをイメージしてもらうと分かりやすいかな…。
どんどんページを増やせます。現在制作中のページのコピーも作れます。
ページを追加しても、私は今のところ動作が重くなったと感じたことはないです。
サブドメインの公開機能
無料プランで作ったサイトを公開することもできます。
無料なのにですよ!どこまでサービスが充実しているのか…。
https://○○○○.studio.design
↑○○○○の部分を自分の好きな文字列に変更できます。
個人のサイトで独自ドメインにこだわらなければこれでいいんじゃないかな〜、と思います。
無料だと左下にSTUDIOのバナーが表示されますがそれも気にならないくらい目立たないものです。
STUDIOが(まだ)できないこと
・ブログ機能
・動的なデザイン(アニメーション機能とかですね)
これらも追々実装されていくようです!
進化が止まらないですね!
個人的にあると嬉しいな〜って機能はWordPressみたいな予約投稿機能とかですかね…
でもこれもブログが実装されたら可能になりそうな気も…ワクワク
STUDIOはとにかく更新が早いので実装されるのもすぐかもしれません!
まとめ
このようにWebデザイン初心者でも使える素晴らしいツール、STUDIOのご紹介でした!
セミナーも開催されているので興味ある方はぜひチェックしてくださいね!Twitterでも情報を発信されているためフォローをおすすめします。
また、実際にSTUDIOでWebサイトを作った人がツイートを投稿されていたりもするのでそちらも参考にしてみるのはどうでしょうか?
とてもおしゃれなサイトばかりで勉強になります。
自分のWebサイトを持ってみたい方やコーディングが苦手で手が出しにくいと感じている方はぜひSTUDIOでサイト制作にチャレンジしてみてくださいね!
ここまで読んでくださりありがとうございました。