
こんにちは!今回は私のお仕事で役立ったことを備忘録として記事にします。
突然ですがIllustratorを使う皆さん、こんな経験はないでしょうか。
パスが繋がっているように見えるのに選択してみるとバラバラになっていて色を載せることができない…。パスをひとつひとつ繋げていくのは手間がかかるし、Photoshopみたいにバケツ塗りができれば楽なのに…。
そんなときに使える神ツール「ライブペイントツール」について書いていきます。
パスが分割されていて塗りを使用できない
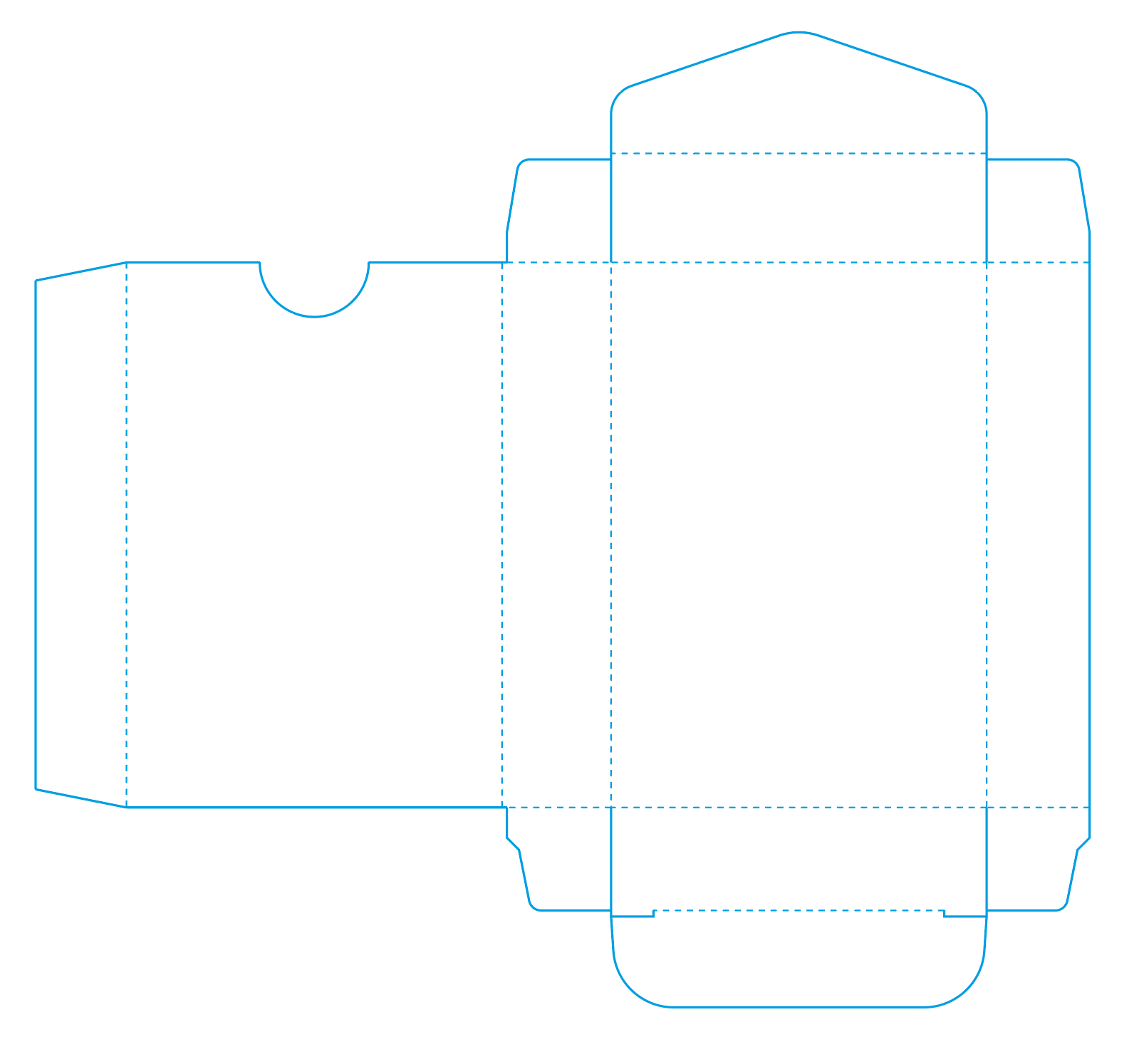
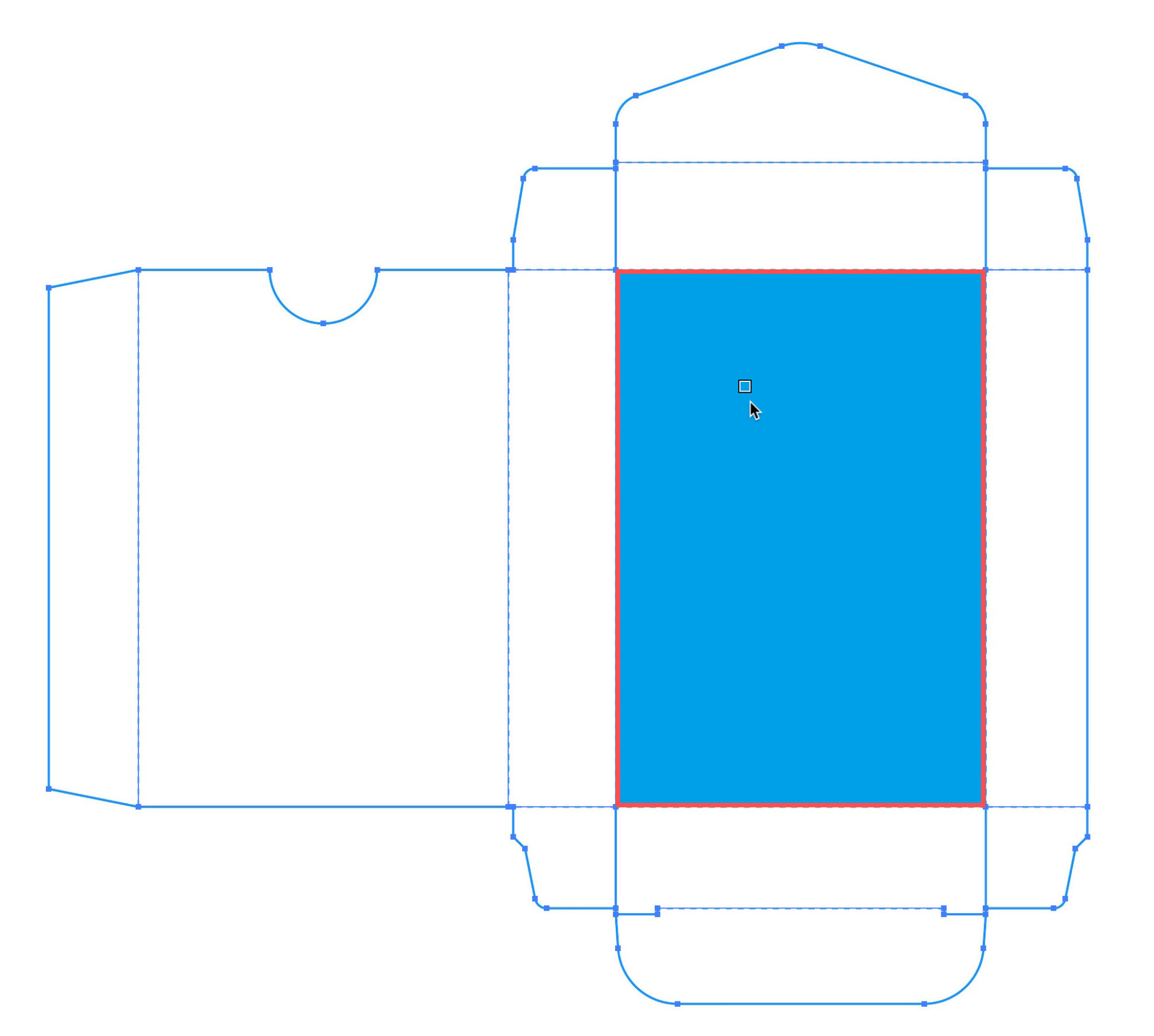
例として、こちらの画像ですがPDFからパスをコピーしてきたものです。
一見するとパスで全部繋がっていると思いますよね。
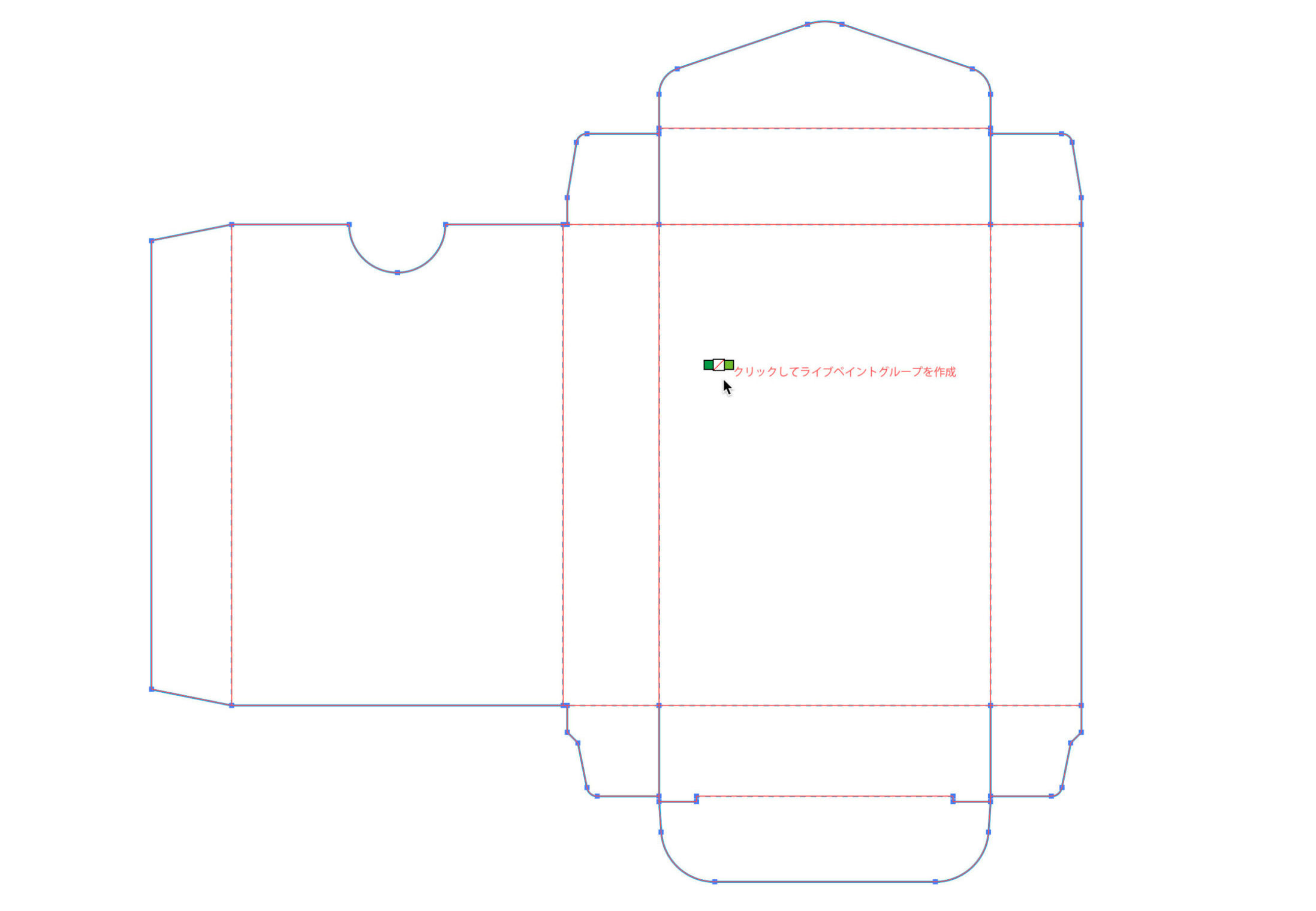
しかしパスを選択してみると…

おまえ…何切れてくれとんねん…ッ!
みたいな事がありました。コピー元がPDFだったからなのか原因は不明ですがなぜかパスがバラバラになっています。
これは地味に困りました。これでは塗りも載せられないし、クリッピングマスクも使えないし、ガイドも作れないしデザインが入れられないじゃないか!
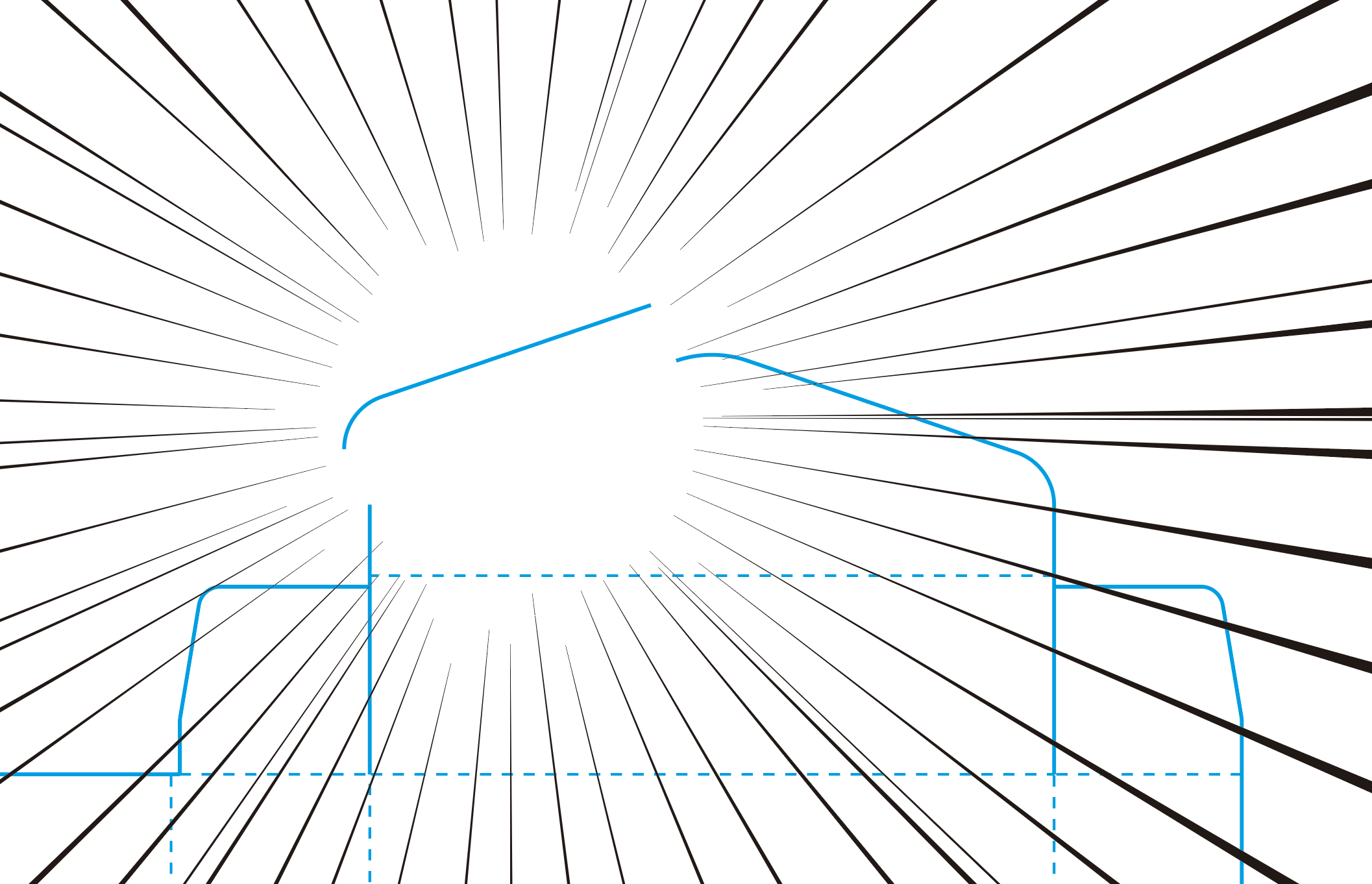
拡大して見てみると、パス同士は重なりあってるのに線がくっついてないんですね。一本の線じゃなくて複数の細切れになった線で構築されてました。
最初に、白矢印(グループ選択ツール)で重なった部分のパスを選択し「 ⌘ + J 」で「複数のパスの連結」を使いながらちまちまやっていたんですが…
とにかく時間がかかる!めんどくさーい!
どうしようかとウンウンしていたら、隣の席の子が「なんかバケツツールみたいなの、ありましたよね」と一言。ありましたっけ?

…あったわ!!
Illustratorでバケツ塗りなんて使う事が全くなかったので知らなかった。
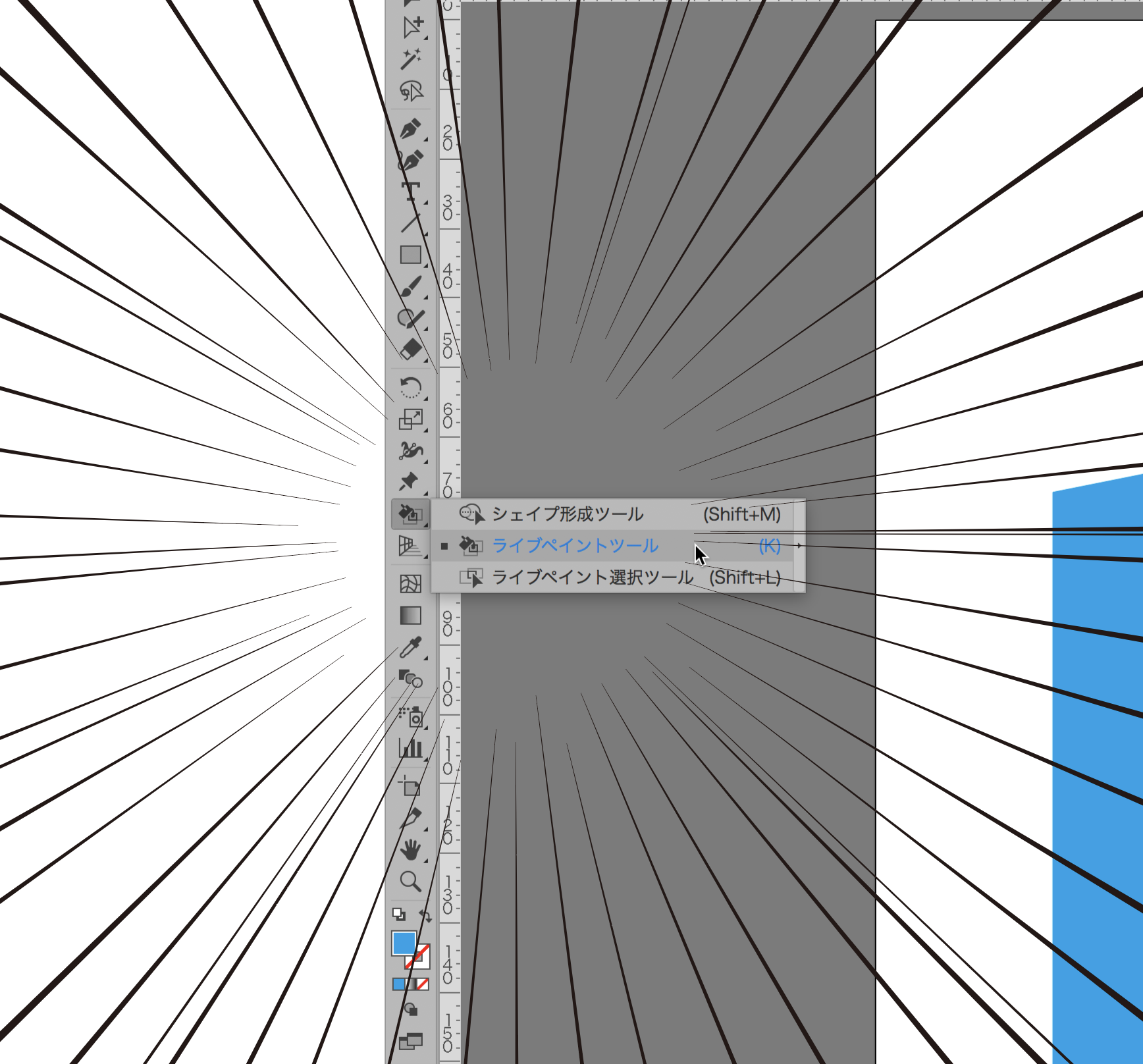
シェイプ形成ツールの下層にあるので余計に気づきませんでした。Adobeソフトは長年使ってきてもまだまだ知らない機能が多いですね…。

(ちゃんとバケツで塗ってる、、)
ライブペイントツールの使い方
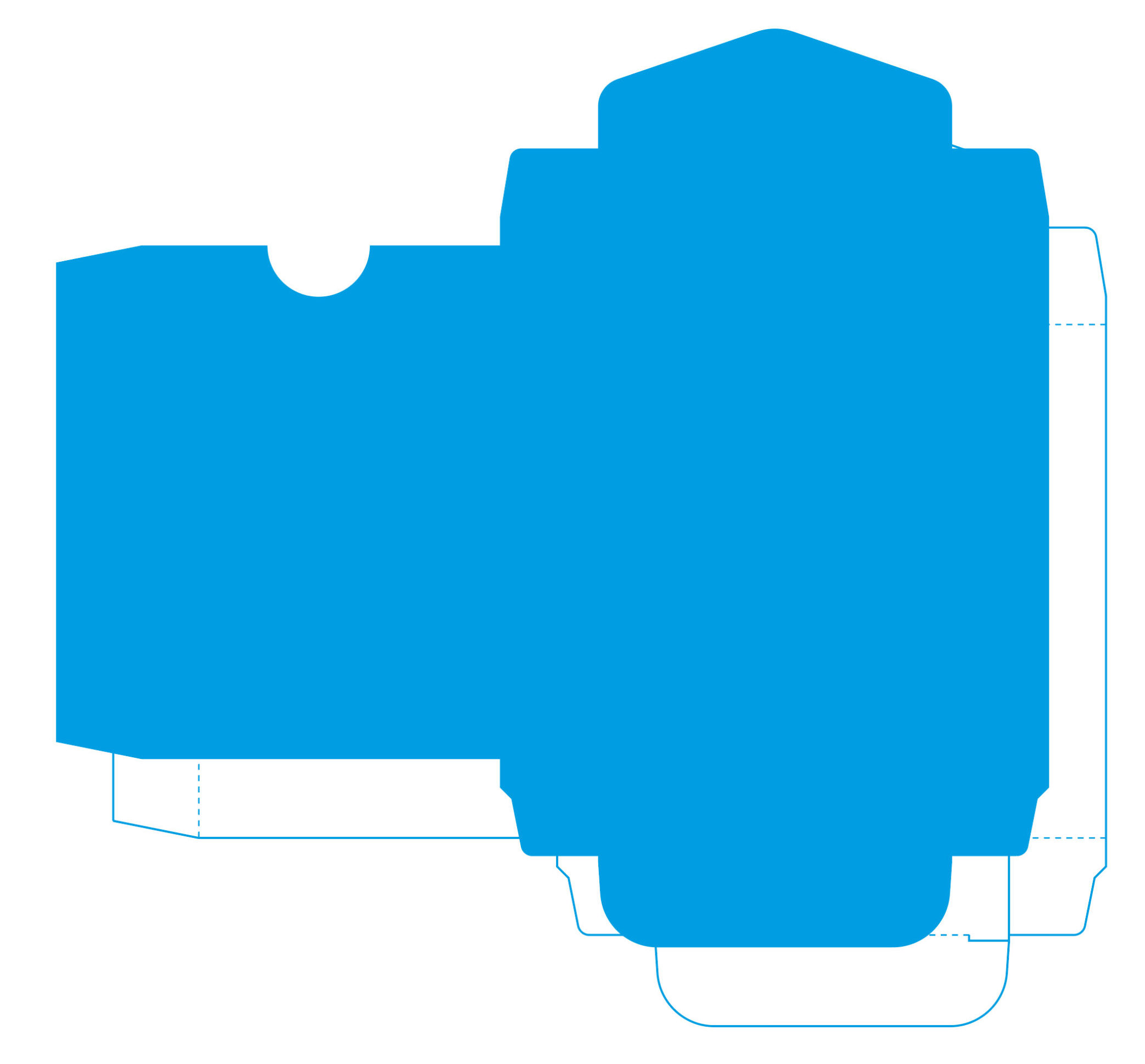
①塗りたい範囲を全選択し、ライブペイントツールを選択
このとき他のオブジェクトが近くにある場合は選択しないようにロックをかけておきましょう。
ライブペイントツールは図のように四角が3つ並んだアイコンに切り替わります。

②カーソルが切り替わったら任意の塗りで塗りつぶす
任意の塗り色を選択してクリックします。


これで一箇所ずつ塗れました!しかも元のパスも消えずにそのまま維持されています!
(図は分かりやすいように動かしました)
オブジェクトの分割
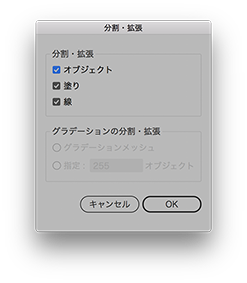
③メニューバー>オブジェクト>分割・拡張
今回は箱型の図形を使いましたが、側面部分や折込部分などを個別に選択したいので引き続き分割をしていきます。
メニューバー>オブジェクト>分割・拡張から選択すると下図のようなチェック画面が出てきますが、ここは何も触らずにそのままOKを押します。

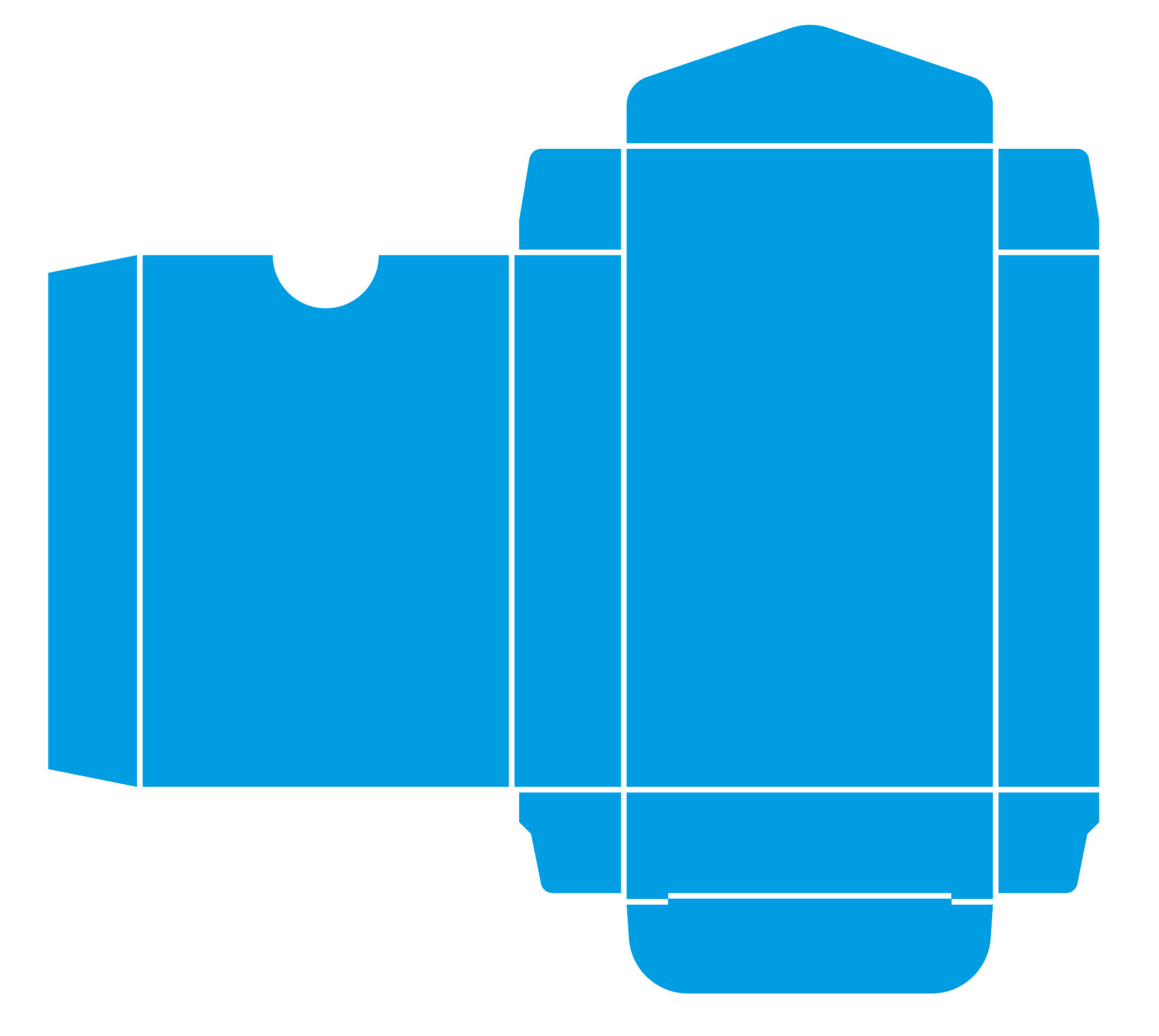
さらに自動でグループ化されているため、何度かグループ解除をします。おそらく塗り部分、パス部分、全体のそれぞれにグループをかけられているため複数回解除が必要です。
これがちょっとめんどくさい…。
これでちゃんと1つずつ図形化されたパスデータが出来上がりました!
(下図は分かりやすいように各パーツを少し離しています)

最後に
ライブペイントツールの塗りつぶし機能は今回のように図形のパスが繋がっていない・塗りを使用したい場合だけではなく、Illustratorでイラストを描く場合などにも役に立つと思います。
もっといい方法あるけど??
という人はぜひ教えてくださーい!。゚(゚´Д`゚)゚。
あくまで私の備忘録という事で。。。
では、ここまで読んでくださりありがとうございました!
また次回の記事をお楽しみに!